Actualización 24-03-19: Documentación más reciente sobre blogdown en el libro blogdown: Creating Websites with R Markdown (y también en el Capítulo 10 del
libro R Markdown: The Definitive Guide).
Basado en este artículo de Yihui Xie publicado en el Blog de RStudio.
Introducción
En CRAN está disponible un nuevo paquete de R, blogdown, que
permite crear sitios web (estáticos) de uso general (webs personales,
blogs, …) con R Markdown. Se puede instalar con:
install.packages("blogdown")Para instalar la versión de desarrollo (alojado en GitHub en el repositorio rstudio / blogdown) usar:
devtools::install_github("rstudio/blogdown")blogdown permite integrar R Markdown con generadores de sitios web
estáticos (se pueden crear sitios web desde R; el sitio web estará
contenido en una carpeta que se puede previsualizar localmente o subir a
cualquier servidor web). Por ejemplo, se puede incluir código R para
generar tablas y gráficos automáticamente en cualquier página web. Otras
alternativas serían:
rmarkdownpara crear archivos html (y sitios web simples) a partir de documentos R Markdown.bookdownpara crear libros (en múltiples formatos, incluyendo html) a partir de documentos R Markdown.
La principal ventaja está en la creación (y mantenimiento) de sitios web con estructuras arbitrarias, más complicadas que una colección de páginas HTML. Por ejemplo, permite crear fácilmente un sitio web de un proyecto, un blog o una web personal. Cada página puede tener distintos metadatos (como categorías y etiquetas), y se pueden generar páginas de listas de contenido (como listas de publicaciones o blogs).
Además, al emplear las extensiones Markdown de Pandoc y herramientas
heredadas de
bookdown,
se pueden incluir por ejemplo notas al pie de página, tablas, cifras,
citas, ecuaciones LaTeX, entre otros; y extensiones markdown para libros
(por ejemplo, leyendas de figuras y tablas, referencias cruzadas,
teoremas, pruebas, ecuaciones numeradas y widgets HTML).
Por defecto se basa en el generador de sitios estáticos Hugo, aunque también permite emplear Jekyll y Hexo (en desarrollo, ver documentación).
Creación de un sitio web
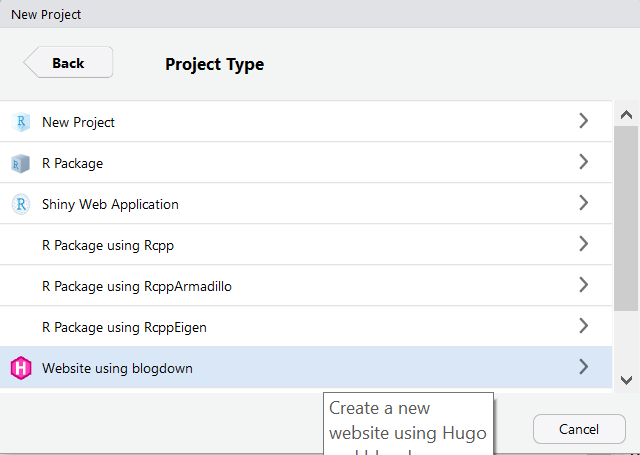
A partir de la versión 1.1 de RStudio (Octubre de 2017) se puede crear directamente empleando el menú File/New Project…:

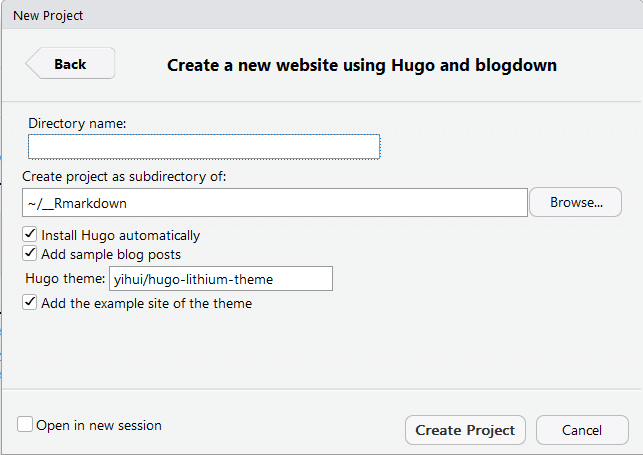
y estableciendo las opciones:

Para crear un nuevo sitio web también se puede emplear la función new_site()
bajo un directorio vacío (o un proyecto RStudio vacío):
blogdown::new_site()Por defecto se descargará e instalará Hugo si no se ha instalado.
También se descarga un tema de Hugo (por defecto yihui/hugo-lithium-theme) y mensajes de ejemplo.
Aunque se pueden considerar otros temas,
por ejemplo este sitio web se creo empleando gcushen/hugo-academic.
Automáticamente se generará el sitio y se abrirá en el navegador
(o en RStudio Viewer, aunque se recomienda abrilo en un navegador).
Sólo se necesita emplear esta función una vez por cada
nuevo sitio.
Otra opción sería importar y modificar un sitio web generado con blogdown. Por ejemplo en https://github.com/rbind se pueden encontrar numerosos ejemplos. En ese caso, para instalar Hugo es suficiente con ejecutar (en Windows, macOS y Linux):
blogdown::install_hugo()Para generar y mostrar un sitio web creado anteriormente, se puede ejecutar:
blogdown::serve_site()o el complemento de RStudio (“Addins”) “Serve Site” (OJO: no confundir con “Build Website” del panel “Build”); se mostrarán los cambios en los archivos de origen y se reconstruirá el sitio web (por defecto se volverá a reconstruir automáticamente cada vez que se realice algún cambio).
Creación de contenido
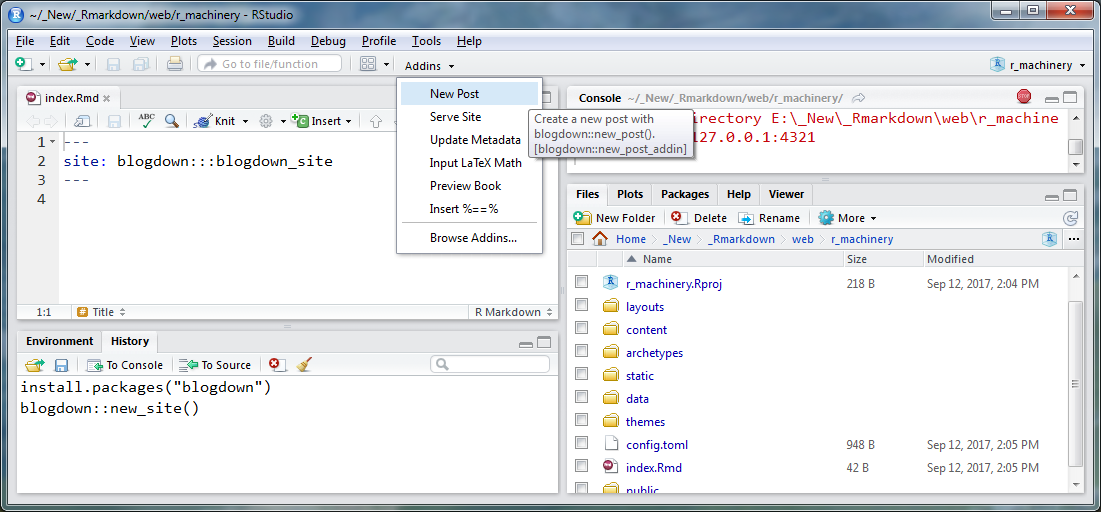
Para escribir nuevos mensajes, se puede usar el complemento de RStudio “New Post” (en el desplegable “Addins”):

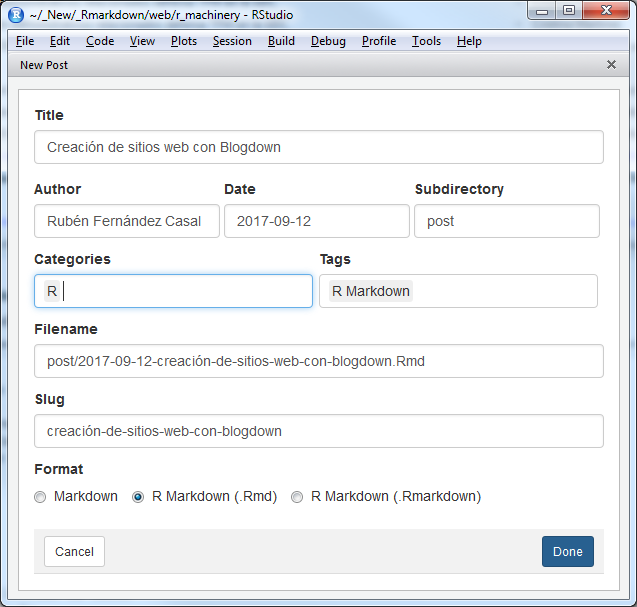
y cubrir los distintos campos:

Cuidado con los nombres de los archivos (evitar espacios, acentos, …).
Documentación
La documentación completa de este paquete es un libro escrito en
bookdown, disponible de forma gratuita en
https://bookdown.org/yihui/blogdown
(será publicado por Chapman & Hall próximamente). El libro contiene
muchos recursos externos y ejemplos. El autor recomienda leer por lo
menos el Capítulo 1
(se podrían saltar otros capítulos, como p.e. el
Capítulo 2 que explica cómo funciona Hugo, salvo que se quiera
personalizar el tema del sitio). En el Capítulo
4
se proporciona información sobre cómo convertir sitios web de WordPress
y Jekyll a Hugo.
Algunos ejemplos:
Rob Hyndman (info aquí).
Ejemplos adicionales se tienen en https://github.com/rbind.
Publicación
La publicación del sitio web puede ser tan simple como subirlo a GitHub. Los autores recomiendan además emplear Netlify, para lo que se puede seguir este enlace.
Para este sitio web opté por emplear GitHub pages, siguiendo (más o menos) los pasos descritos aquí (aunque para automatizar el proceso puede ser recomendable seguir el blog de Amber Thomas)
Para ir añadiendo contenido a un sitio en GitHub, se puede seguir por ejemplo este enlace, emplear RStudio (e.g. R packages by Hadley Wickham) o instalar GitHub Desktop (lo que recomendaría en Windows…).
Lenguaje y traducción
Para cambiar el idioma predeterminado en el tema “Academic” de Hugo,
hay que establecer defaultContentLanguage al
identificador de idioma deseado
(empleando un identificador de idioma ISO
en el archivo de configuración config.toml y seguir las instrucciones al
final de este archivo si se quieren emplear múltiples idiomas.
Para traducir la barra de navegación, se pueden editar las instancias
[[menu.main]] predeterminadas en config.toml. Sin embargo, para un
sitio multilingüe, necesitará duplicar todas las instancias
[[menu.main]] y renombrarlas de la forma [[Languages.X.menu.main]],
donde X es el identificador de idioma (por ejemplo, [[Languages.en.menu.main]]
para inglés). De esta forma se puede configurar
la barra de navegación para varios idiomas.
El texto de la interfaz se almacena en archivos de idioma en la carpeta themes/academic/i18n, para modificarlos se recomienda copiar esta carpeta /i18n a la raíz del proyecto (o solo los archivos de idioma que se quieran modificar). Los archivos son de la forma i18n/X.yaml donde X es el el identificador de idioma, por ejemplo i18n/es.yaml contiene la traducción a español.
Para más detalles sobre la internacionalización de Hugo y las características multilingües, consultar la documentación asociada de Hugo.
Ayuda
Aunque blogdown es relativamente nuevo: